Loading Icon Library gives choices to select loading icons. Loading icons will give the feel of the native app. It consists of multiple loading icons library, Loader on your web app gives a feel of the native app.
Step 1 – First, you need to purchase and install Loading Icon Library for PWA plugin.
For more details on how to download an extension for this Click Here
Step 2 – After Activate this plugin click on the Settings option like below the screenshot.

Step 3 – Once you click on settings links it will redirect to Features option here enable “Loader” option. Click on the “gear” icon like below the screenshot.

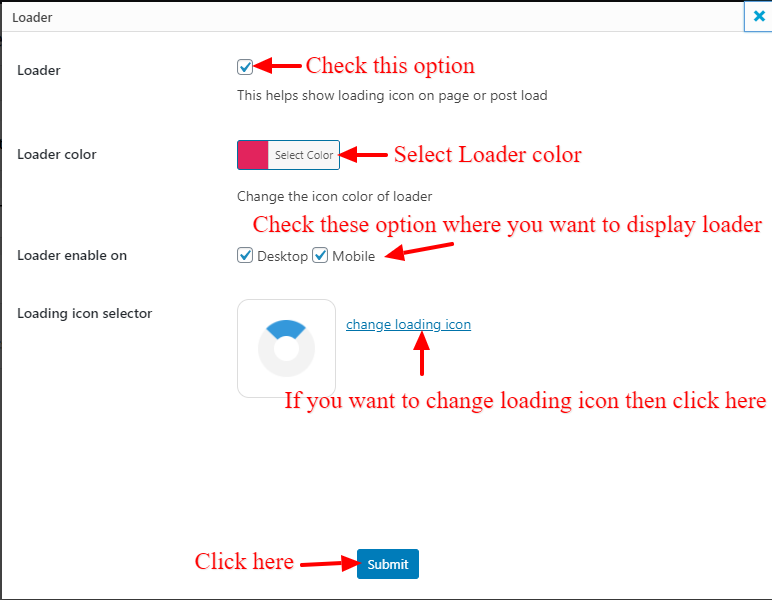
Step 4 – Once you click on the gear icon you can access the Settings page.
- Loader: Check this “Loader” option.
- Loader color: By using this option you can change loader color.
- Loader enable on: Where you want to show the loader only in mobile or on the desktop for this you need to check those options.
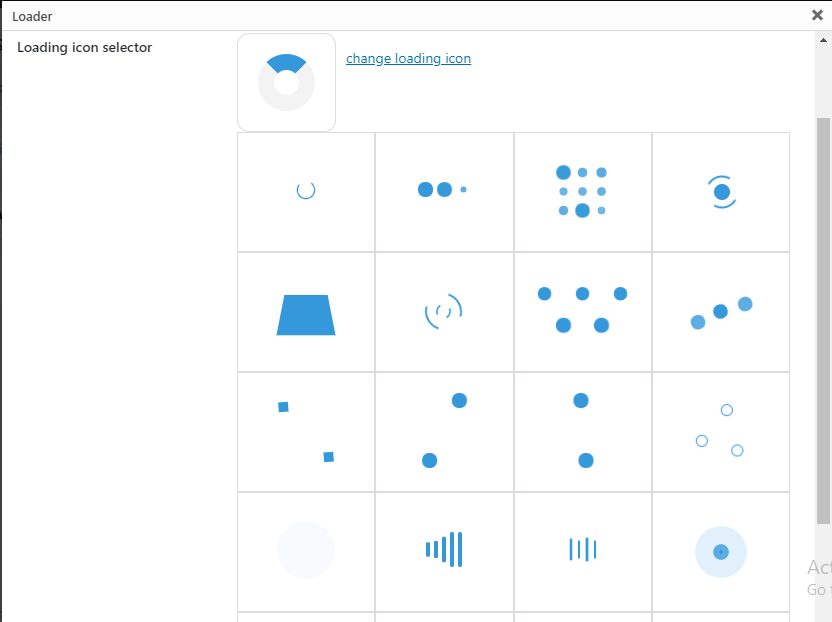
- Loading icon selector: If you want to change the loading icon then click this “change loading icon” link.

Step 5 – As per your requirement, choose your best suitable loader to your website & design and then click on the “Submit” button.

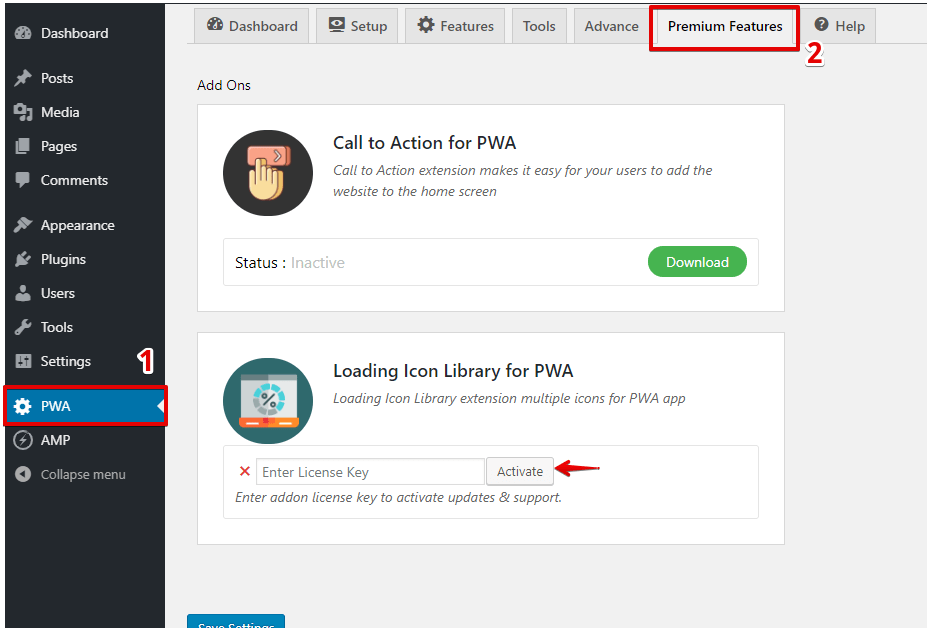
Note: For the upcoming update of “Loading Icon Library for PWA” plugin then you need to enter the license key for this you need to go WordPress Dashboard -> PWA-> Premium Features -> In “Loading Icon Library for PWA” option enter the License key and click on “Activate” button.

The Output of the Loading Icon in PWA

That’s it for this tutorial!
We hope we’ve clear your doubts in case If you have any feedback or questions, Just contact us here and we are always available for you.